Sell digital products Online
Selling Digital Products can be one of the most gratifying business ventures, if you take care of two things, have a great online store and have a ...
Se selecionar esta opção, o estimador de custos de envio aparecerá na página do carrinho.

Se selecionar esta opção, uma tabela aparecerá na página de sucesso que mostra cada produto comprado pelo cliente.

Quando essa opção é ativada, a marca do produto aparecerá ao lado do nome nas listagens em que esse produto aparece.

Pode decidir se deseja mostrar as postagens mais recentes do blog na página inicial, marcando e desmarcando esta opção.
Também pode selecionar quantas postagens deseja mostrar. A seção do blog será exibida abaixo da seção “Produtos recentes” na página inicial.

Aprenda a usar a funcionalidade do blog incorporada à sua loja aqui
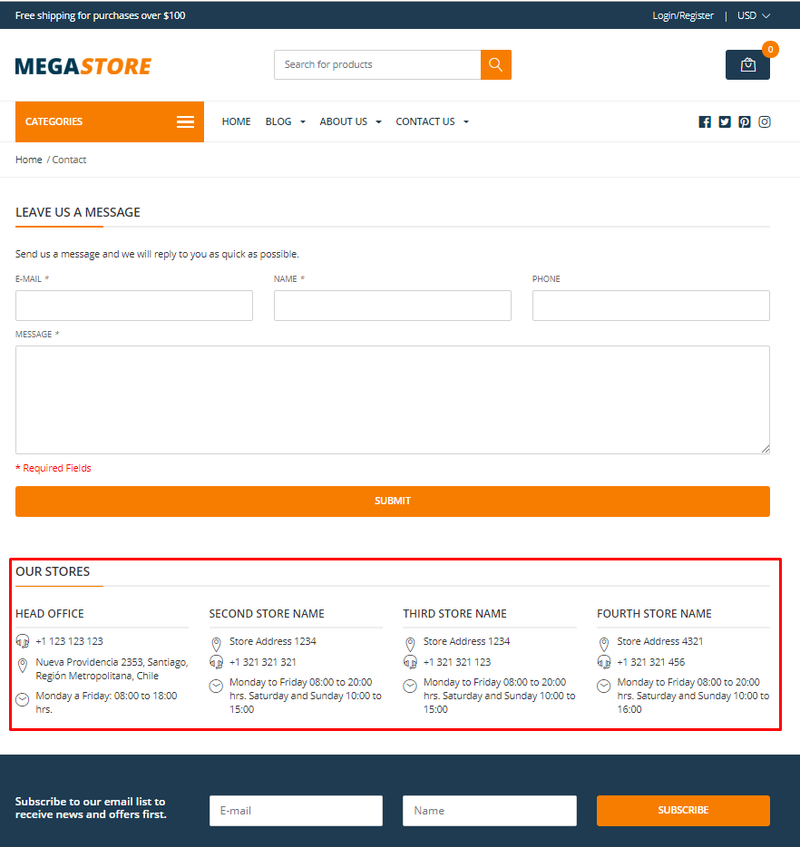
Se tiver várias lojas físicas, poderá configurar as informações de cada um deles (até quatro locais). Essas informações são exibidas clicando no link “Nossa loja” na seção de rodapé “Encontre-nos”.

As informações da (s) loja (s) são mostradas na parte inferior da página de contato:


Se essas opções estiverem marcadas, as informações serão exibidas na página do produto.

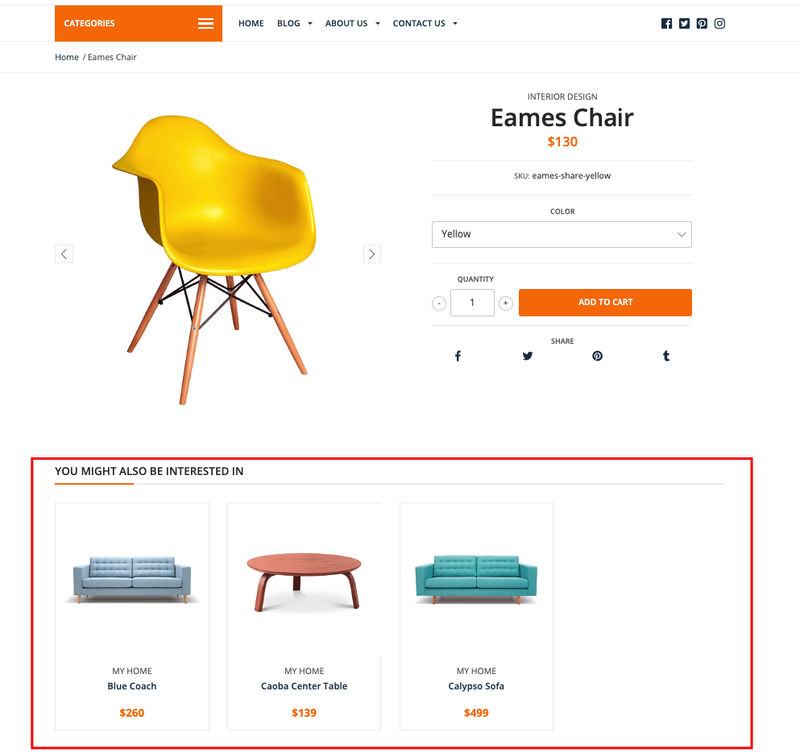
Se essa opção for selecionada, os produtos relacionados ao produto que está sendo exibido aparecerão na seção inferior da página do produto.
O relacionamento é dado pela primeira categoria de produto que eles compartilham.

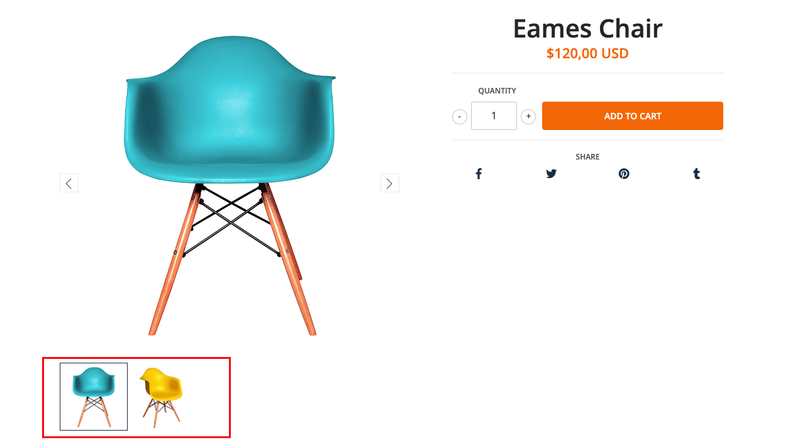
Se esta opção estiver marcada, as miniaturas das imagens do produto serão exibidas na página do produto.

Para que as categorias sejam exibidas neste menu específico, deve adicionar os itens nas configurações correspondentes do menu de navegação.

Para fazer isso, vá ao Painel de Administração > Temas > Navegação, escolha “Menu Categoria” e adicione os elementos de navegação que deseja.

Aprenda a configurar o menu de navegação na sua loja
O Slider tem as seguintes opções:

Ativar Altura Automática do Slider: A ativação dessa opção elimina as restrições de altura do controle deslizante e adapta automaticamente a altura ao tamanho da imagem. Esta opção é especialmente recomendada se deseja que suas imagens sejam exibidas em tamanho real na versão móvel. Se ativar esta opção, sugerimos que todas as imagens tenham a mesma altura para respeitar o design da página inicial.
Ativar Loop: As imagens deslizam constantemente.
Ativar Reprodução automática: Os slides começarão a mudar assim que a página carregar.
Ativar Pausar ao Passar o Rato: A animação será interrompida quando o mouse for colocado em um dos slides.
Tempo de Espera de Reprodução Automática Define o tempo (em segundos) entre os slides quando “Ativar loop” está selecionado.
Também pode alterar a cor e a opacidade do plano de fundo.
Depois, tem algumas opções para configurar cada slide: imagem (tamanho recomendado de 730x460 pixels), cor do botão, cores e títulos do texto e alinhamento do slide. Se a opção “Slide (#) Imágem Unica” estiver selecionada, nenhum texto ou botão será exibido no slide.
Pode vincular o botão a uma página específica, página de produto, categoria, etc. Se deseja vinculá-lo a uma categoria específica, precisa do link permanente da categoria conforme explicado aqui.
Tem a opção de configurar dois pequenos banners na página inicial (tamanho recomendado: 510x312 pixels)

Pode vincular o botão a uma página específica, página de produto, categoria, etc. Se deseja vinculá-lo a uma categoria específica, precisa do link permanente da categoria conforme explicado aqui.
Os ícones mostrados na página inicial podem ser configurados na seção “Em destaque” das opções de tema.

Se deseja ocultar completamente esta seção, desmarque a opção “Mostrar área de destacados na página inicial”
Para configurar as categorias em destaque, deve primeiro obter o link permanente da categoria. Vá para o Painel de administração > Produtos > Categorias e selecione a categoria que deseja que apareça.
Uma vez dentro da página da categoria, role para baixo até “Visão do Resultado na Pesquisa”, onde pode obter o permalik da categoria.

Em seguida, escrevendo esse link permanente na opção de tema, todos os produtos dessa categoria preencherão o carrossel do produto.

Também precisará de uma imagem para a categoria em destaque. O tamanho recomendado é 510x370 pixels.

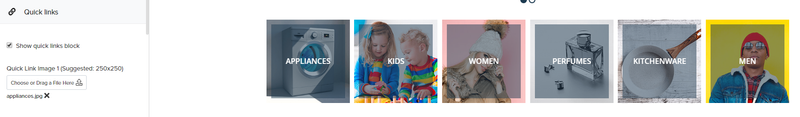
Nesta seção, pode configurar links diretos para categorias usando imagens atraentes (o tamanho recomendado é 250x250 pixels). Pode vincular o botão a uma página específica, página de produto, categoria, etc. Se deseja vinculá-lo a uma categoria específica, precisa do link permanente da categoria conforme explicado aqui.

Nesta seção, pode configurar links diretos para categorias relacionadas a marcas (o tamanho recomendado é 16x16 pixels) ou diretamente ao site da marca. Pode vincular o botão a uma página específica, página de produto, categoria, etc. Se deseja vinculá-lo a uma categoria específica, precisa do link permanente da categoria conforme explicado aqui.
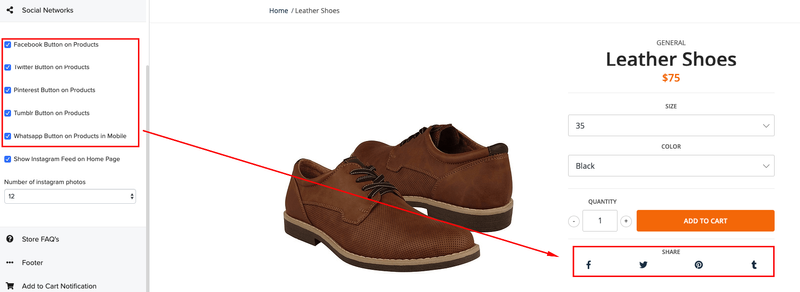
Os ícones de redes sociais aparecerão na página do produto para permitir que a publicação do produto seja compartilhada neles.

O tema Mega está equipado com uma seção de Perguntas frequentes.

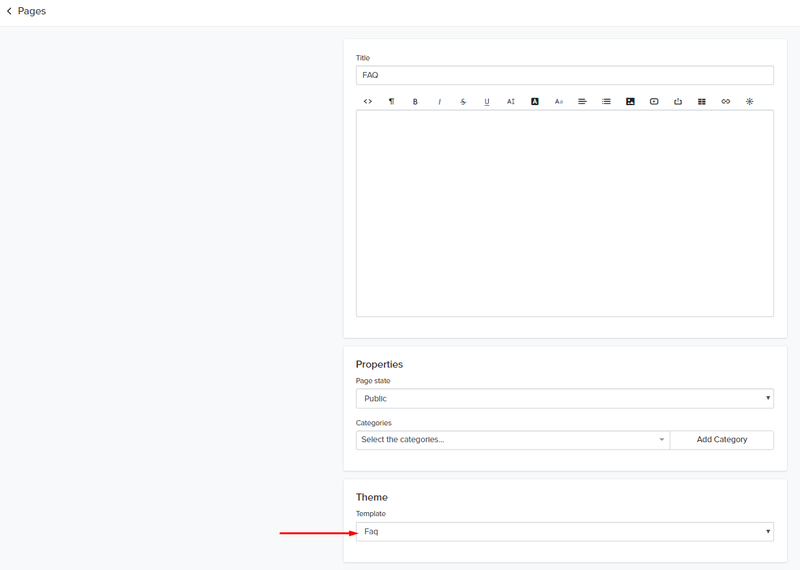
Para que funcione, depois de escrever todo o conteúdo nas opções de tema, deve criar uma página em branco no Painel do administrador > Páginas

Em seguida, atribua o tema de perguntas frequentes à página:

Para finalizar, deve criar um item em um dos menus de navegação da sua loja para acessar essa página. Saiba como criar um menu de navegação para sua loja online.
Pode personalizar facilmente fontes e tamanhos nas opções de fonte. Quando uma imagem não é usada para o logotipo da loja, o nome da loja será exibido. Também pode personalizar sua fonte e tamanho.

O ícone favorito é o pequeno ícone mostrado na guia de navegação quando alguém visita sua loja.

O ícone Jumpseller é exibido por padrão. Pode definir seu próprio favicon em “Outras opções”. Tamanho recomendado: 16x16. Também recomendamos o uso do formato PNG e plano de fundo transparente.

O tema Mega possui um formulário de inscrição para boletins, localizado na parte inferior da página da loja. Para fazê-lo funcionar, precisa do URL de um formulário de inscrição criado no Mailchimp. Aprenda a criar um formulário de inscrição com o Mailchimp.


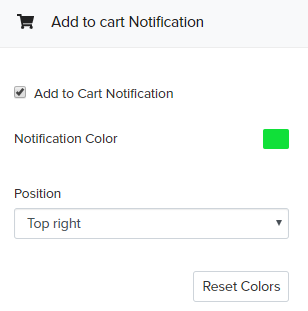
Se essa opção for selecionada, uma mensagem pop-up será exibida no canto superior direito da loja, sempre que um produto for adicionado ao carrinho.

La información que se debe mostrar en esta sección se puede editar en Opciones de tema > Otras opciones > Mensaje promocional.

| Logotipo da loja: Largura máxima: 200px | Altura: proporcional à largura |
Experimente grátis durante 14 dias. Não é necessário cartão de crédito.