Using the Google Places API - Jumpseller
Create a Javascript code that autocomplete and hides fields on the checkout of your store. Make the checkout process better!
Neste guia, ficará a conhecer todas as definições disponíveis para personalizar o processo de checkout (Definições > Checkout > Preferências) e o formulário de checkout (Definições > Checkout > Formulário) no seu painel de administração.

| Etapa | Descrição | Estrutura de URL |
|---|---|---|
| Informação | Informações de Contato e Endereço de Entrega | /v2/informação/sucesso/unique_token |
| Envio | Método de Envio ou Seleção de Ponto de Recolha | /v2/envio/sucesso/unique_token |
| Cobrança | Endereço de Cobrança e Informações | /v2/cobrança/sucesso/unique_token |
| Pagamento | Seleção da Forma de Pagamento | /v2/checkout/pagamento/unique_token |
| Processamento | Gateway de Pagamento Processar a transação | Externo URL |
| Sucesso | Confirmação de Pagamento ou Instruções no caso de Pagamentos Manuais | /v2/checkout/sucesso/único_token |
Quando um cliente completa as Informações, Remessa, Faturação mas não a Etapa de Pagamento, o seu carrinho será considerado Abandonado após o tempo definido em “Prazo de validade para carrinhos”.

Se o cliente alcançou a etapa de Processamento, será criado um pedido no estado Pendente, o pedido será considerado abandonado se o cliente não completar o pagamento, se o pagamento for rejeitado, o pedido será considerado cancelado, não abandonado.
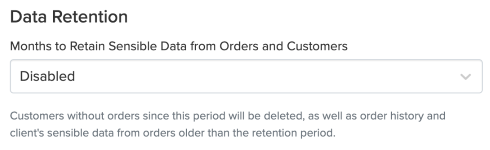
As políticas de retenção de dados são essenciais para garantir que os regulamentos de privacidade locais sejam cumpridos. Os dados do cliente serão removidos da sua loja após o período de tempo selecionado.

A política de Privacidade página legal pode incluir uma referência a esta configuração.
O que acontece quando um cliente clica em Adicionar ao carrinho. Escolher entre:
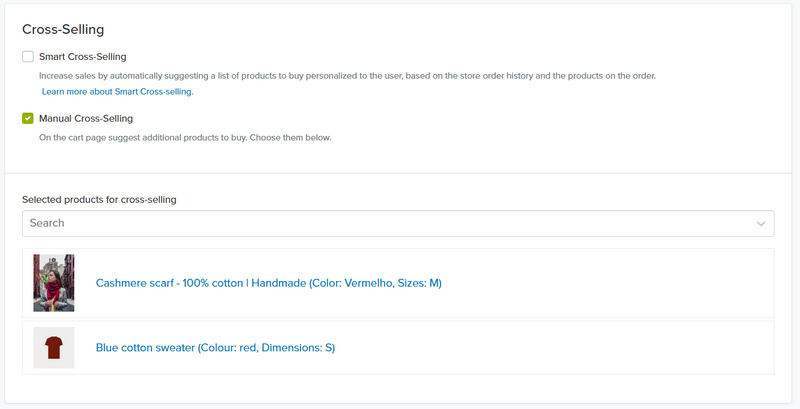
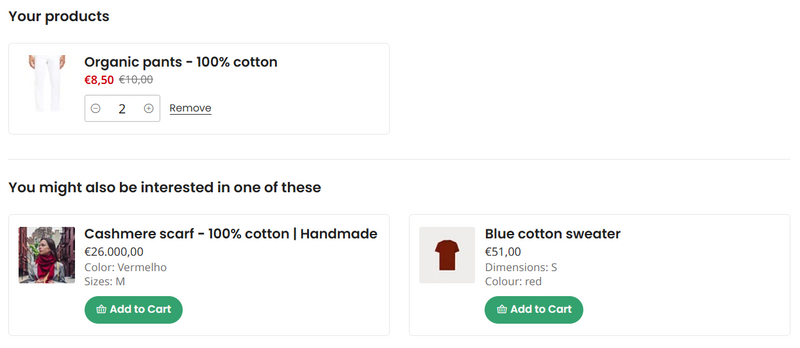
A venda cruzada é um dos métodos mais eficazes de marketing. Ofereça produtos relacionados ou complementares aos seus clientes.
Selecione os produtos que o cliente verá conforme recomendado na página do carrinho.


Automatize o seu processo de venda cruzada no seu carrinho e e-mails com base em padrões de compra em todas as sessões de vendas repetidas no nosso Plano Avançado.
Se alternado, os clientes que não atendam aos requisitos não poderão iniciar o Checkout.

A contagem de itens considerará todas as unidades de produtos adicionados ao carrinho.
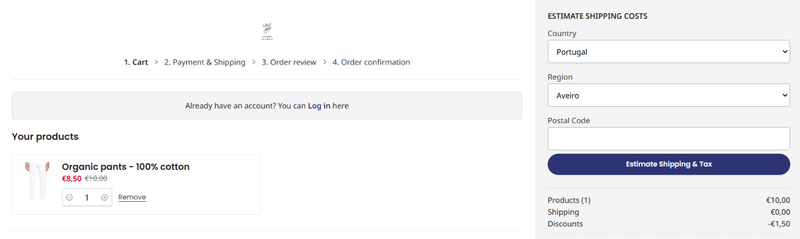
As estimativas de envio são sempre exibidas no processo de Checkout, algumas lojas acham interessante exibir esses preços antes do início do checkout.
Uma calculadora será colocada no carrinho se a chave estiver ativada.

Passando à personalização da página de finalização de compra (Definições > Checkout > Formulário), aqui pode definir o comportamento dos campos de finalização de compra e as informações a apresentar.
Se pretender personalizar o seu design, como as cores principal e de fundo da página de pagamento, bem como o logótipo e o tipo de letra da página de pagamento, vá a Geral > Marca. Saiba mais sobre o assunto na nossa documentação.
A versão atual do Checkout é “Padrão”. A versão anterior “Clássico” é uma forma simplista que permite algumas modificações, maioritariamente através de Javascript. A versão clássica não receberá actualizações e não suportará Recolhas locais.
Quando ativado, o cliente receberá um pedido para dar permissão para aceder à sua localização. Se for aceite, os campos do Checkout de Morada serão preenchidos automaticamente com a localização atual.
Escolha se o seu processo de checkout se estende por várias páginas ou se é apresentado numa única página.

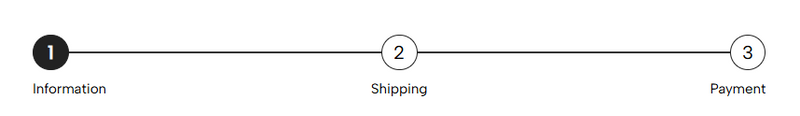
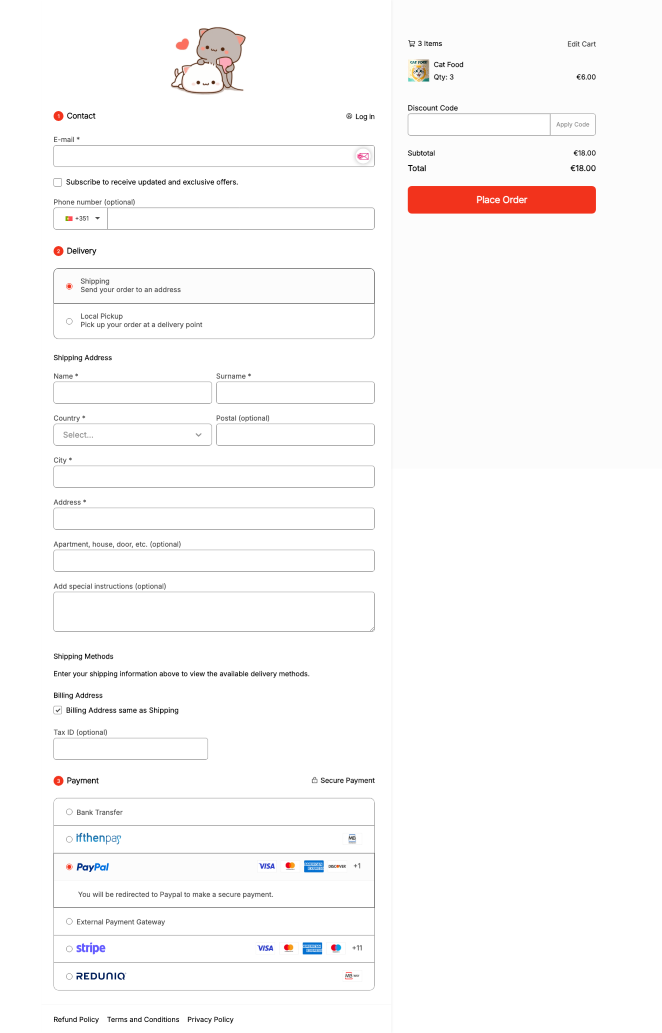
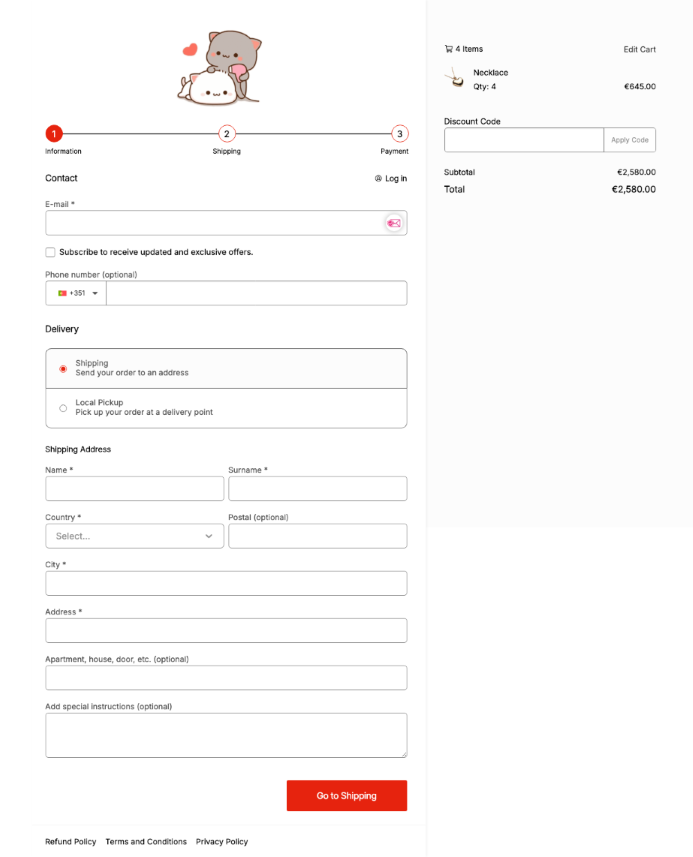
As imagens seguintes ilustram o design para as opções de checkout de uma página e de várias páginas:
Checkout de uma página (opção desativada)

Checkout de várias páginas (opção ativada)

Se tiver alguma dúvida sobre esta nova opção, contacte-nos.
Mesmo que o cliente esteja a levantar a encomenda, pode ainda precisar de informações de faturação para devoluções e identificação do cliente. Esta opção só está disponível na versão do checkout Padrão.
Tal como acontece com os levantamentos em lojas físicas, as informações de faturação são cruciais, mesmo para os produtos digitais, para a emissão de reembolsos e podem ser exigidas em algumas jurisdições.
Exibe o nome do gateway de pagamento que fornece os métodos listados. Isso pode ser útil se alterar o nome do método de pagamento que está definido por padrão.

Exibe os logótipos das redes de pagamento suportadas por cada opção de pagamento. Isto pode aumentar as taxas de compra, uma vez que os clientes recebem uma confirmação de que dispõe do método de pagamento a que estão habituados.

Escolha se pretende exibir um mapa com o endereço do cliente na página de sucesso da finalização da compra quando a opção de envio selecionada for “entrega”
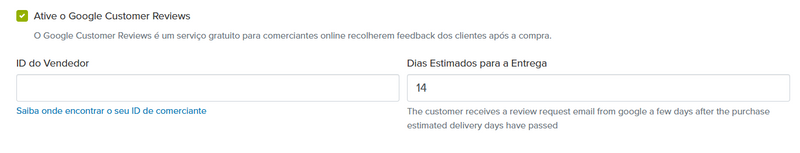
Recolha o feedback dos clientes após a compra, que pode mais tarde apresentar no seu site. Siga as instruções na nossa documentação para criar o ID de comerciante necessário. Depois de o adicionar, pode definir um intervalo após a compra em que o cliente deverá receber o e-mail a pedir a sua avaliação.

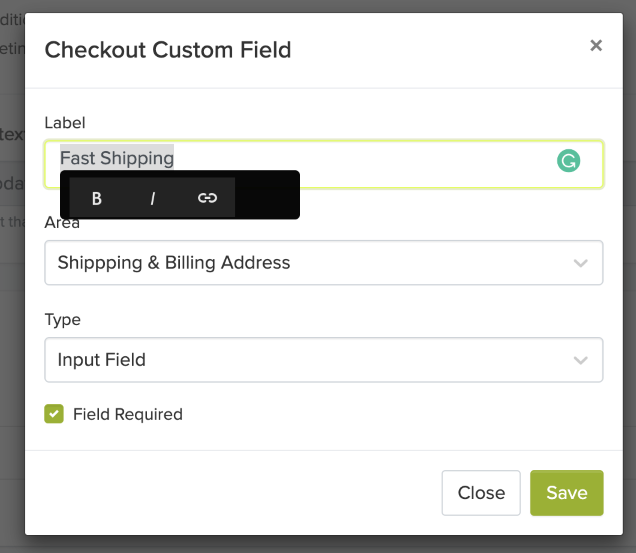
Adicione campos extra ao seu formulário de checkout. Estes podem ser opcionais ou obrigatórios. Pode clicar na caixa de verificação junto a um campo para alternar entre os dois.
Contacto
Expedição e faturação
Podem ser adicionados a qualquer uma das três secções: Informações de contato, Endereços de envio e cobrança ou Outros. Se um campo for adicionado às Informações de Envio, ele também será adicionado ao formulário de faturação. Estes são os tipos de campo:
Altere o estilo do texto para Negrito, Itálico e adicione links no texto ao criar os seus campos personalizados selecionando e passando o rato sobre o texto.

O uso dessas opções envolve um conhecimento sólido de Javascript. Se não está confiante sobre o que isso significa, obtenha uma visão geral de Design para Jumpseller.
O Jumpseller Biblioteca Javascript está incluído em todos os temas em todas as lojas, as funções mais usadas para o processo de checkout são:
Adicione um produto virtual existente se uma determinada condição for verdadeira no Checkout.
<script>
// Variáveis
var productId = 4482829 // O id do produto
var variant1 = 8769517 // Esta é a variante que irá para o carrinho.
// Função de Condições: Esta função retorna verdadeiro ou falso dependendo se as condições estão presentes ou não no checkout.
var conditions = function(){
return $("#payments_options input:checked").val() == "186648"; // Certa opção de pagamento é selecionada neste exemplo.
}
// Encontra produto_carrinho_id pesquisando o productId no carrinho. O Id do Carrinho do Produto é o ID da instância do produto que está no carrinho. Esta secção não deve mudar.
function find_order_product_id(cart_json) {
var id = null;
$.each(cart_json.products, function(i, order_product) {
if (order_product.product_id == productId) {
id = order_product.id;
}
});
return id; // devolver encomenda_produto.id se encontrada
}
// Função para adicionar produto ao carrinho (remove se previamente pressionado). Esta secção não deve mudar.
var addProduct = function(data) {
var order_product_id = find_order_product_id(data);
var variants = data.products.map(product => { return product.variant_id })
if(!variants.includes(parseInt(variant1))) {
Jumpseller.updateCart(order_product_id, 0); // nenhum custo de pagamento no pedido.
Jumpseller.addProductToCart(productId, 1, {
"Variant": variant1
})
}
}
// Função para remover o produto do carrinho. Esta secção não deve mudar.
var removeProduct = function(data) {
var order_product_id = find_order_product_id(data);
Jumpseller.updateCart(order_product_id, 0); // nenhum custo de pagamento no pedido.
}
// Função que verifica as condições e adiciona ou remove o produto virtual. Esta secção não deve mudar.
function productInCart(){
if(conditions()){
Jumpseller.getCart({callback: addProduct})
}else{
Jumpseller.getCart({callback: removeProduct })
}
}
// Aplica a função nas mudanças de condição e no carregamento da página. Esta parte pode mudar dependendo das condições.
$("#checkout").change(productInCart)
$(document).ready(productInCart)
</script>
Selecionador de data com algumas regras personalizadas: Remova uma lista de feriados, requer Bootsrap Datepicker.
<script>
const today = new Date() // Define Hoje
const tomorrow = new Date(today)
tomorrow.setDate(tomorrow.getDate() + 1) // Define Amanhã
holidays = ["29/05/2020", "03/06/2020"] // Remover férias
$(document).ready(function() {
$("#custom_input_field").datepicker({
format: 'dd/mm/yyyy', // Escolhe o formato de data favorito.
weekStart: 1, // Semana começa nas segundas.
startDate: tomorrow,
language: "es", // Escolhe um idioma.
daysOfWeekDisabled: [0, 1], // Desativar domingos e segundas.
datesDisabled: holidays
});
});
</script>
Experimente grátis durante 14 dias. Não é necessário cartão de crédito.