15 maneiras de fazer aquela primeira venda
Fazer a primeira venda pode ser difícil, mas torna-se menos intimidador se usar uma das abordagens que já provaram ter sucesso. Aprenda aqui alguma...
Muito bem, criou a sua loja online. Tem todos os seus produtos configurados e o seu branding está bem definido. Nesta fase, poderá pensar que não há mais nada a fazer para melhorar a experiência da sua loja online.
Mas… considerou a velocidade do seu site? É um fator importante frequentemente negligenciado pelos proprietários de lojas online. Se otimizar a velocidade do seu site, irá melhorar algumas métricas-chave, como a taxa de rejeição, a taxa de conversão, entre outras.
Como empresa de e-commerce, é importante avaliar regularmente a pontuação de otimização do seu site. Se outras lojas online do seu setor tiverem um site mais rápido do que o seu, isso diminui a sua classificação comparativa.
Que fatores impactam a velocidade do seu site?
Vários fatores afetam a velocidade do seu site, incluindo os seguintes:
Embora todos os nossos temas ofereçam um ótimo desempenho tanto em telemóveis como em computadores, existem alguns temas que são ligeiramente mais otimizados para a velocidade.
Se pretende ter uma loja online com um design menos intrincado e focado numa experiência de utilização mais rápida, deve considerar a utilização dos seguintes temas:
Utilize o serviço JumpDesign se pretender fazer uma personalização mais aprofundada do seu tema ou se não tiver experiência na edição de temas.
Comprima e otimize as imagens do seu site para reduzir o tamanho dos ficheiros sem comprometer a qualidade. Isto pode melhorar significativamente o tempo de carregamento das páginas.
Uma das melhores práticas é usar o formato webp ao carregar as suas imagens. O webp é o formato ideal para manter um tamanho de imagem reduzido sem comprometer a resolução. Por exemplo, as imagens relacionadas com o design nas páginas principais do site, como o exemplo abaixo, devem estar no formato webp:

Pode utilizar estas ferramentas gratuitas, que empregam diferentes técnicas para otimizar imagens mantendo a qualidade visual:
Bulk Resize (Recomendada! Esta ferramenta comprime imagens em formatos como PNG e JPEG, reduzindo o tamanho do ficheiro sem perda perceptível de qualidade.)
O Lighthouse é uma ferramenta muito útil que oferece dicas para tornar o seu site mais rápido. Realiza uma verificação rápida de várias categorias, indica exatamente o que está em falta e fornece um relatório com sugestões práticas para melhorias. Ao contrário do PageSpeed Insights, o Lighthouse audita todo o seu site e não apenas uma página específica. E o melhor de tudo é que funciona diretamente dentro das Chrome DevTools.
1. Abrir as Chrome DevTools
Numa janela de navegação anónima, abra o seu site. Clique com o botão direito do rato em qualquer parte do ecrã e selecione “Inspecionar”. Isto irá abrir as Chrome DevTools.

2. Aceder ao Lighthouse a partir do seu navegador
No menu superior, aceda ao Lighthouse. Caso não encontre a opção, clique nas duas setas para a frente.

3. Executar um teste de diagnóstico
Irá ver um painel com categorias de teste (categories) e opções de dispositivos (device). Deverá executar um teste tanto para telemóveis como para computador (as pontuações frequentemente diferem com base nos dispositivos). Além disso, é recomendado executar o teste pelo menos algumas vezes antes de analisar os resultados e as recomendações.

4. Rever pontuações
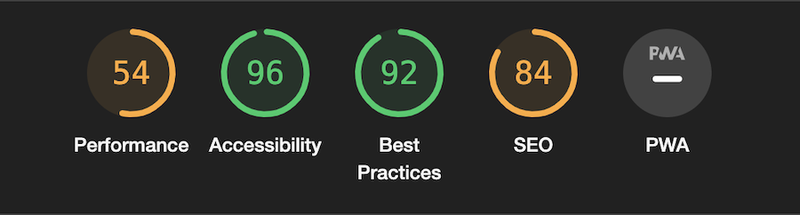
Após a auditoria ter terminado para o seu site, deverá ver as pontuações para todas as categorias da seguinte forma.

Se a sua pontuação estiver dentro do intervalo de 90 a 100, isso sugere que a sua página foi otimizada efetivamente para melhorar a experiência do utilizador. O objetivo deve ser aproximar a sua pontuação de 90. Também pode comparar as pontuações com as de um concorrente, certificando-se de que tem uma classificação melhor do que eles. Para saber mais sobre as pontuações de desempenho e categorias do Lighthouse, consultem este artigo.
5. Implementar feedback
Também irá ver métricas detalhadas para cada categoria separadamente, seguidas de algumas recomendações do Google onde são identificadas oportunidades de melhoria.

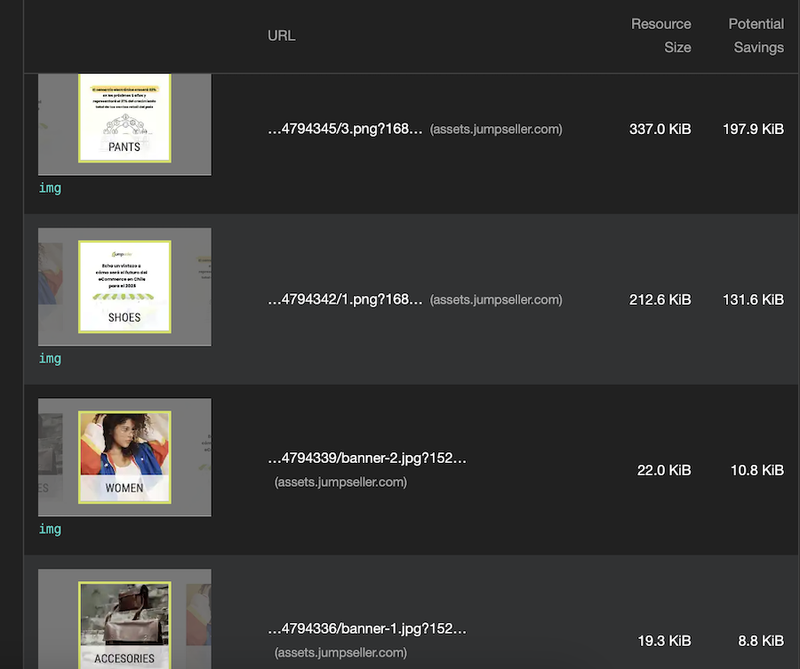
Por exemplo, neste caso, os tamanhos das nossas imagens não estão no formato e tamanho ideais, o que está a tornar o site significativamente mais lento. Vamos utilizar as ferramentas de compressão e conversão de imagens mencionadas na secção anterior, otimizar as imagens destacadas e voltar a carregá-las na loja.


6. Executar o teste novamente
Uma vez que tenha aplicado as recomendações, pode executar a análise novamente e deverá verificar uma melhoria significativa nas suas pontuações.

Em alguns casos é possível que tenha instalado aplicações pequenas do tipo widget, que ocupam facilmente uma grande quantidade de memória, o que pode tornar o carregamento do seu site mais lento para os utilizadores. Recomenda-se que tente desativar essas aplicações. Por exemplo, as aplicações de pop-up ou de chat ao vivo podem causar esse problema em alguns casos.
Uma forma fácil de verificar isso é abrir as Chrome DevTools no seu site (certifique-se de fazê-lo em modo de navegação anónima, pois as extensões do seu navegador podem interferir nos resultados). Para abrir as DevTools, basta clicar com o botão direito e selecionar “Inspecionar”.

No separador de resultados que se abre, vá para o painel Network e clique em Size (tamanho) para ordenar os itens do maior para o menor. Aqui poderá verificar facilmente se existem aplicações que possam estar a afetar o desempenho.

Estamos aqui para ajudar, por isso, se tiver alguma dúvida, pode contactar-nos a qualquer momento.
Teste grátis por 7 dias. Não é necessário cartão de crédito.