Liquid HTML - Categorias
Fragmentos Liquid HTML de Categorias para serem usados na sua Loja Online.
Para se livrar do telefone e do nome em nosso formulário de contato e simplesmente deixar o campo “email”. Ocultar o campo do telefone é fácil, mas o e-mail é um campo obrigatório, então você deve adicionar algum texto para ele via Javascript:
<script type="text/javascript">
$(document).ready(function() {
$('#contactpage_phone').hide();
$('#contactpage_name').hide();
$('#contact_form').submit(function() {
$('#contact_name').val("n/a");
});
});
</script>
Eu quero remover o Código Postal do meu formulário de envio e estimativa de impostos
No bloco do Carrinho ou Checkout do seu editor de temas, você pode usar o Javascript para ocultar o rótulo e formulário de entrada (campos que não são obrigatórios):
<script type="text/javascript">
if ($('#estimates').length > 0) {$('#estimate_shipping').show();$('#estimate_shipping_toggle').hide();};
$("#estimate_shipping_postal_code").hide();
$("label[for=estimate_shipping_postal_code]").hide();
</script>
Como eu habilito por padrão as “Informações de pagamento” na página de checkout?
$("#shipping_same_as_billing").removeAttr('checked'); //to uncheck the checkbox
$("#shipping_same_as_billing").change(); //to let JumpSeller update your previous action
Como posso mudar o texto de Envios e Impostos? Ou outros textos na página de pagamento ou de contato?
Algumas tags, como ou , são criadas internamente com o Jumpseller. A saída é uma forma totalmente funcional, com tags de entrada, caixas de seleção e botões.
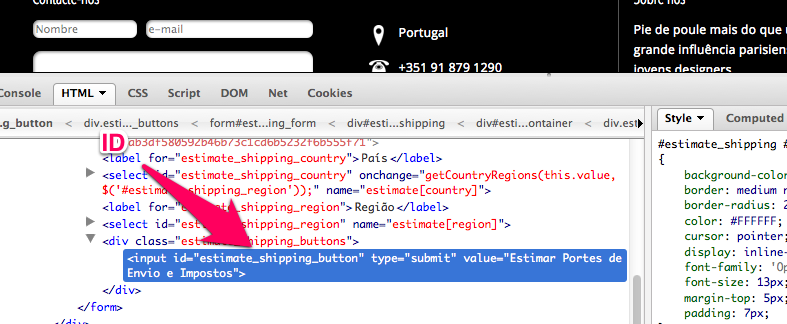
Como podemos alterar o texto no botão “Estimar envio e impostos” na página do carrinho?
É fácil, você pode alterar qualquer texto, adicionado internamente por Jumpseller (como o Formulário de Estimativa de envio, Formulário de Checkout ou Formulário de Pesquisa) com Javascript.
Na sua frente da loja, obtenha a identificação HTML do elemento de texto que você precisa alterar:
o seguinte código jQuery:
$("#estimate_shipping_button").val("test"); or
$("#estimate_shipping_button").text("test");
Para alterar os rótulos de Checkout, como Postal, o procedimento é semelhante:
$("label[for=order_shipping_address_postal]").text("Zip *");
Removendo as regiões de endereços de envio e os países de cobrança no formulário de pagamento
Algumas lojas não querem ativar o envio para determinados países e regiões. Decidir para qual país serão feitos os envios pode ser feito através do administrador, mas todas as regiões desse país são exibidas. O código Javascript a seguir permite o envio apenas para a região de Coquimbo no Chile e permite a cobrança para o chileno.
<script type="text/javascript">
if ($('#estimates').length > 0) {$('#estimate_shipping').show();$('#estimate_shipping_toggle').hide();};
$(document).ready(function() {
setTimeout(function() {
$("#estimate_shipping_region option, #order_shipping_address_region option").each(function()
{
if($(this).val() != "07"){ $(this).remove() }
});
$("#order_billing_address_country option").each(function()
{
if($(this).val() != "CL"){ $(this).remove() }
});
$("#order_billing_address_country").change();
}, 3000);
});
</script>
Nota:
Como seleciono um país específico no checkout
Podemos usar:
$("#order_billing_address_country").val('US'); //para selecionar os Estados Unidos
$('#order_billing_address_country').change(); //para forçar JumpSeller a atualizar a caixa de seleção de regiões
Como eu copio as informações de cobrança com base nas informações de envio?
1-Encontre a identificação da div que contém o checkbox “Informações de cobrança iguais às de envio”. 2- Ele é “shipping_address_same_as_shipping”
3-Use código jQuery (ou Javascript puro) para ocultar essa opção:
$("#shipping_address_same_as_shipping").hide();
4-Está tudo pronto.
Experimente grátis durante 14 dias. Não é necessário cartão de crédito.