Como configurar as Definições Gerais da sua loja online
Aprenda a configurar as definições básicas da sua loja Jumpseller: país, moeda, fuso horário, análises, redes sociais e muito mais, para optimizar ...
Esteticamente minimalista, o tema Amplo foi construído em redor do ar! Com um foco no maior espaçamento e visibilidade dos elementos melhorada. Equipada com uma miríade de opções de personalização do tema, de forma a tornar a aparência da sua loja única.
No tema Wide pode ter dois tipos de cabeçalho.

Cabeçalho de largura total: O cabeçalho estende-se completamente de um lado da tela até ao outro. Este tipo de cabeçalho será exibido se marcar a opção “Mostrar comprimento total do cabeçalho” em Opções do tema> Geral.

Cabeçalho estreito: O cabeçalho mantém um espaço vazio ao seu redor. Esse tipo de cabeçalho será exibido se desmarcar a opção “Mostrar comprimento total do cabeçalho” em Opções de tema> Geral.

Usará esses campos se desejar exibir várias moedas em sua loja. Aprenda como ter várias moedas na sua loja.

Aparecerá se tiver essas informações no seu Painel de Administração > Definições > Geral

As informações que devem ser exibidas nesta seção podem ser editadas em Opções de Tema> Geral> Texto na barra superior.

Se deseja que a barra superior continue a aparecer na parte superior da página ao rolar para baixo, selecione “Barra superior” na opção de cabeçalho fixo:

A barra superior fica assim quando a página rolar para baixo:

O tema Simple pode ter dois tipos de menu:

O menu fica assim quando a página rolar para baixo:

Aprenda a configurar o menu de navegação na sua loja
Existem 3 áreas principais para exibir produtos na sua página inicial: Produtos em destaque, Categorias populares e Produtos recentes.
Pode adicionar qualquer um deles como secções ao ir para Temas > Opções de tema > Adicionar nova secção > Produtos em destaque, Categorias populares ou Produtos recentes.

Se o seu produto tem varientes com múltiplos preços e não quiser mostrar um preço fixo napágina inicial, pode marcar a opção “Mostrar ‘desde’ nos Preços de Produtos com Variantes”. O preço mais baixo será exibido.

Na página inicial, os preços dos produtos ficarão assim:

Para mostrar um produto nesta seção, deve primeiro configurar o produto como “Produto em destaque”:

Quando salva as alterações, o produto será exibido na seção “Produtos em destaque”:

Pode personalizar quantos produtos são exibidos em qualquer tipo de secção de produto, ao ir a Temas > opções de tema > Produtos em destaque, Categorias populares ou Produtos recentes.

As informações da loja são mostradas no rodapé em “Contato” e na página de contato da loja.

Pode adicionar um número de telefone de contato e decidir se deseja exibir o e-mail de contato marcando ou desmarcando essa opção.

O email de contato está configurado no seu Painel de Administração > Definições > Geral

Pode adicionar banners ao ir a Adicionar secção > Banners ou Grande Banner

Tem a opção de definir até 6 banners na sua página inicial. Estes banners podem ser vinculados a uma página de categoria, uma página de produto, uma página de conteúdo ou qualquer outro item de conteúdo para o qual tenha um URL.

Precisa ter uma imagem para cada banner. O tamanho sugerido é: 240x240. Em seguida, precisará do link para a página da categoria que deseja exibir.
Vá para o Painel de administração> Produtos> Categorias e selecione a categoria à qual deseja vincular o banner.
Uma vez dentro da página da categoria, role para baixo até “Visão do Resultado na Pesquisa”, onde pode obter o permalik da categoria.
Então, escrevendo esse link permanente na opção de tema “Banner Link”, o banner será redirecionado para a página da categoria que selecionou.

Pode adicionar o seu Feed de Instagram ao ir a Adicionar secção > Feed de Instagram e pode selecionar o número de fotos exibidas em simultâneo, 6 ou 12.
Importante: A sua conta de Instagram deve estar definida como “Pública” para exibir o feed. Se estiver definido como “Privado”, as imagens não serão exibidas. O feed é atualizado mensalmente; portanto, quando publica uma imagem no Instagram, ela não aparece imediatamente.


Pode decidir se deseja mostrar as postagens mais recentes do blog na página inicial, marcando e desmarcando esta opção.
Também pode selecionar quantas postagens deseja mostrar.

Vai aparecer assim:

Learn more on how to use your store’s blog.
A secção de slider tem 4 opções:

Ativar Loop: As imagens deslizam constantemente.
Ativar Reprodução automática: Os slides começarão a mudar assim que a página carregar.
Ativar Pausar ao Passar o Rato: A animação será interrompida quando o mouse for colocado em um dos slides.
Tempo de Espera de Reprodução Automática Define o tempo (em segundos) entre os slides quando “Ativar loop” está selecionado.
Também pode alterar a cor e a opacidade do plano de fundo:

Para além disso, tem algumas opções para configurar cada slide:

Precisa fazer o upload de uma imagem de 1905x800 pixels de tamanho recomendado, escrever um título, um texto no botão e ter um URL de destino para vincular o botão.
Pode vincular o botão a uma página específica, a uma página de produto, categoria etc. Veja o exemplo de como obter um link específico em Setting up Home Page Banners Section.
Pode adicionar dtestemunhos dos seus clientes, fornecedores e outros, ao ir a Adicionar secção > Testemunhos

Pode ter até 5 testemunhos num slider. Pode também ativar o slider automático de forma a que mude o testemunho a cada x segundos. A imagem do autor deve ser 50x50px.

Mostrar miniaturas das imagens dos produtos - Quando há mais do que uma variação de um produto (exemplo: múltiplos tipos de cor), mostra imagens em miniatura dos produtos com outras cores/variações do produto standard.
Ativar zoom nas imagens - Mostra uma lupa quando o rato é passado por cima da imagem de um produto e faz zoom.
Se essas opções estiverem marcadas, as informações serão exibidas na página do produto.

Se essa opção for selecionada, os produtos relacionados ao produto que está sendo exibido aparecerão na seção inferior da página do produto.
O relacionamento tem por base a primeira categoria de produto que eles compartilham.

Os ícones de redes sociais aparecerão na página do produto para permitir que a publicação do produto seja compartilhada neles.

O ícone do WhatsApp vai aparecer unicamente para dispotivios telemóveis (smartphones por exemeplo) ou um ícone de um globo ma versão para PC.
Desativar Carrinho de Compras e Ocultar Preços do Produto
Pode ocultar o ícone do carrinho de compras ou ocultar os preços do produto (ou ambos ao mesmo tempo). Esse recurso é útil quando deseja usar sua loja como um catálogo online ou como um site normal (não como um site de comércio eletrônico).

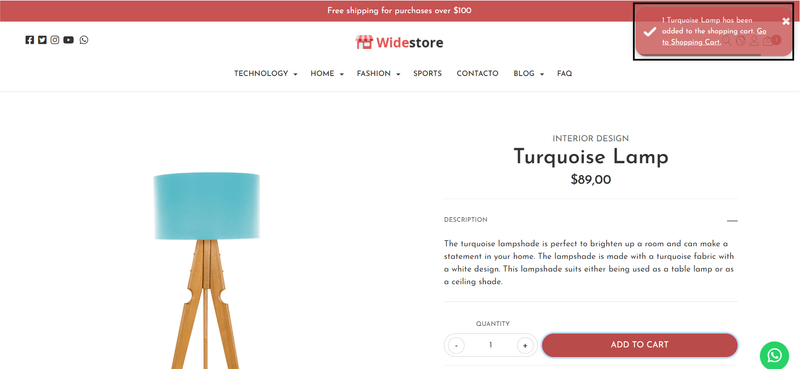
Notificação Adicionar ao Carrinho

Se essa opção for selecionada, uma mensagem pop-up será exibida no canto superior direito da loja, sempre que um produto for adicionado ao carrinho.

Se esta opção é selecionada, a estimativa de custo de envio vai aparecer no carrinho.

Tabela de Produtos na Página do Sucesso
Se selecionar esta opção, uma tabela aparecerá na página de sucesso que mostra cada produto comprado pelo cliente.

Ir a Opções de tema > Outras opções para definir a Mensagem de novo cliente, que irá aparecer quando um cliente clicar para entrar na sua conta.

Irá aparecer assim:

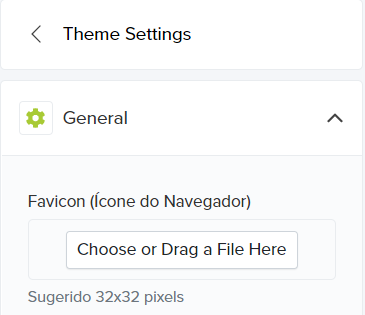
O ícone favorito é o pequeno ícone mostrado na guia de navegação quando alguém visita sua loja.

O ícone Jumpseller é exibido por padrão. Pode definir seu próprio favicon em “Outras opções”. Tamanho recomendado: 16x16. Também recomendamos o uso do formato PNG e plano de fundo transparente.

Pode personalizar facilmente fontes e tamanhos nas opções de fonte.

Quando uma imagem não é usada para o logotipo da loja, o nome da loja será exibido. Também pode personalizar sua fonte e tamanho.

A cor principal afetará todos os títulos.
Depois de clicar em Ativar Pop Up” pode personalizar onde o pop up irá aparecer, o atraso antes de aparecer, o seu tamanho e cor, alinhamento, título e descrições.

Irá aparecer assim:


Vá a footer e clique em “Mostrar formulário de inscrição” para o exibir.
Para fazê-lo funcionar, precisa do URL de um formulário de inscrição criado no Mailchimp. Aprenda a criar um formulário de inscrição com o Mailchimp.

As páginas exibidas em cada menu do Footer pode ser personalizada no Painel de Administração > Temas > Navegação abaixo da tab “Menu do rodapé”.

Para mudar o nome de cada menu na secção de Footer, vá a “Rodapé” To change the name of each of the menus on the footer section, go to “Footer”

pode escolher quais ícones de métodos de apgamento a mostrar no rodapé da página ao ir a Opções de tema > Métodos de pagamento > e selecionár-los.

Pode reordenar a posição de cada secção do seu website ao clicar numa secção e arrastá-la para cima ou para baixo enquanto mantém o rato pressionado.


| Logo para o cabeçalho: comprimento máximo: 200px | Altura: proporcional ao comprimento |
Teste grátis por 7 dias. Não é necessário cartão de crédito.