Como definir as Configurações Gerais
No painel de administração da sua loja Jumpseller, terá acesso às configurações básicas e avançadas. Vamos ver como definir as Configurações Gerais...
O Starter é um tema repleto de novas funcionalidades. É um tema flexível que é adequado para todas as lojas, permitindo-lhe configurar rapidamente uma loja e começar a vender.
Instalar o Starter a partir da nossa galeria de temas
Inicie sessão na sua loja e aceda a Temas > Galeria. Procure o tema Starter e instale-o.


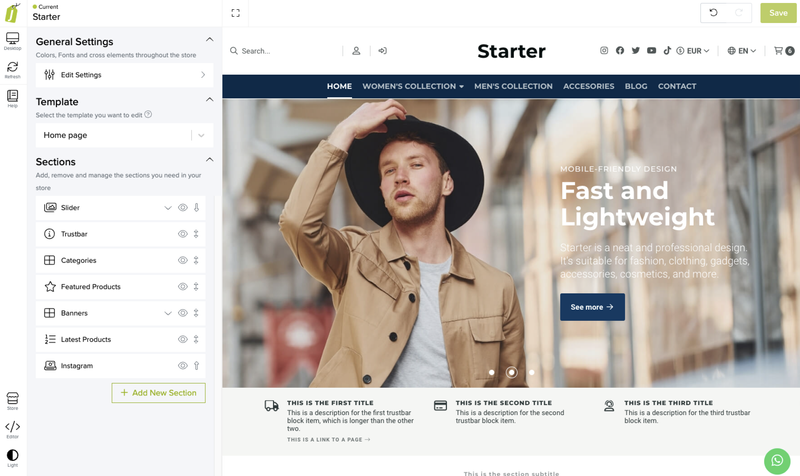
Após a instalação, pode abrir o nosso Editor visual e configurar o seu tema.
Nesta secção, pode selecionar e configurar diferentes opções para a sua loja.
Estamos atualizando o conteúdo
Pode haver diferenças entre o conteúdo do vídeo e a versão atual.
Desativar funcionalidades de Compras
Se for ativado, todas as funcionalidades de compras serão ocultadas, como botões para ‘Adicionar ao Carrinho’, ‘Ícone de Header do Carrinho’, etc.
Desativar preços de produtos
Se a opção estiver ativada, todos os preços de produtos estarão ocultos, para que os clientes não os possam ver.
Ativar repetição de encomenda (Conta do cliente)
Ativa ou desativa a opção para os clientes repetirem encomendas no respetivo histórico de encomendas.
Estilo de botão
Escolha uma forma Retangular (predefinição), Radius ou Circular.
Escolha o estilo de botão que pretende utilizar na loja.
Produtos por página (Categoria)
40 (predefinição), 36, 24, 12
O número de produtos que será apresentado por página nas páginas de categorias.
Produtos por página (Resultados de pesquisa)
40 (predefinição), 36, 24, 12
O número de produtos que será apresentado por página na página “Resultados de pesquisa”.
Nesta secção, pode configurar algumas opções no processo de compra na página do carrinho de compras. Pode ativar o “breadcrumb”, ou ocultar o seletor de país.
Estamos atualizando o conteúdo
Pode haver diferenças entre o conteúdo do vídeo e a versão atual.
Ativar o “Breadcrumbs” do carrinho de compras
Se a opção estiver ativada, será apresentada uma lista “Breadcrumbs” após o logótipo. Estas são as 4 páginas (ou passos) pelos quais os clientes têm de passar de modo a concluir uma encomenda.
Ocultar seletor de países
Se ativado, os seletores de ‘País’ ficarão ocultos em ‘Estimativa de Envio’ na página do carrinho e em ‘Endereço de Envio’ e ‘Endereço de Faturamento’ na página de checkout.

As seguintes informações serão apresentadas na Mensagem da loja
Esta opção é utilizada quando pretender deixar uma página de manutenção ou ao configurar o tema. É útil quando pretende que a sua loja não esteja disponível em situações como uma atualização de preços ou design.

Ativar a mensagem da loja
Se a opção estiver ativada, é apresentada uma secção de página completa que bloqueia o front-end da loja, impedindo os clientes de realizar compras.
Cor de fundo
A cor de fundo da mensagem.
Cor do conteúdo
Cor dos elementos/conteúdos da secção, como Títulos, Textos, Links, etc.
Cor do conteúdo > Passar o rato
Cor das ligações em transições com a passagem do rato.
Ativar redes sociais
Permite-lhe apresentar a lista de Redes sociais (por ex.: Instagram, Facebook) adicionadas à loja em “Definições > Geral > Redes sociais”.
Ativar as Informações de contacto
Permite-lhe apresentar a lista de itens de Informações de contacto (por ex.: endereço de e-mail) adicionadas à loja em “Temas > Editor visual > Editar definições > Informações de loja”.
Logótipo
Permite-lhe apresentar um logótipo na mensagem.
Título
Título principal da secção.
Exemplo: “Estamos a preparar algo especial para si”
Texto
Texto que é apresentado por baixo do título, para dar mais contexto sobre o conteúdo da mensagem.
Exemplo: “Estamos ansiosos para que veja. Volte a visitar a página em breve”
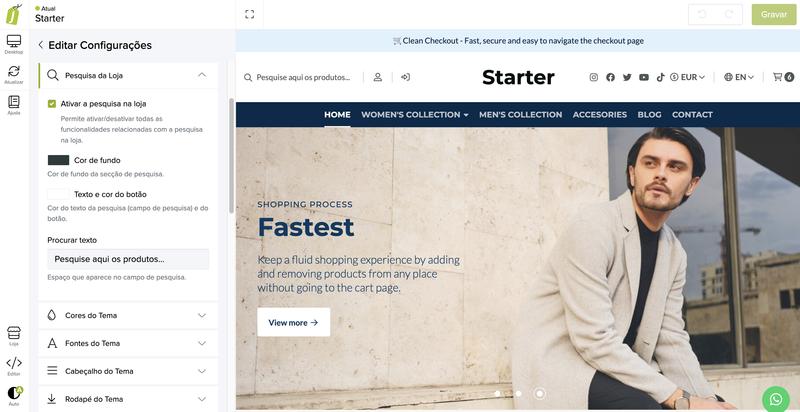
Pode ativar ou desativar esta opção, bem como personalizar o texto no campo de pesquisa.

Ativar a pesquisa na loja
Permite-lhe ativar/desativar todas as funcionalidades relacionadas com a pesquisa na loja.
Cor de fundo
Cor de fundo na secção de pesquisa.
Cor do texto e botão
Cor do texto de escrita (escrita na pesquisa) e do botão.
Texto de pesquisa
Marcador de posição que é apresentado na escrita na pesquisa.
Exemplo: “Procure produtos aqui…”
Defina as cores do seu tema. Pode personalizar a cor de títulos, textos, botões, preços e descontos.

Cor principal
Cor mais utilizada em títulos e determinados elementos de maior relevância na loja.
Cor secundária
Cor mais utilizada em subtítulos, textos/descrições e determinados elementos de relevância secundária da loja.
Cor terciária
Cor utilizada em determinadas secções, detalhes e elementos da loja, como fundos.
Botão padrão > Cor de texto
Cor do texto do ‘Botão padrão’.
Botão padrão > Cor de fundo
Cor de fundo do ‘Botão padrão’.
Botão padrão > Cor de fundo (passagem do rato)
Cor de fundo do ‘Botão padrão’ em transições com a passagem do rato.
Botão Principal > Cor de texto
Cor do texto do ‘Botão Principal’.
Botão Principal > Cor de fundo
Cor de fundo do ‘Botão Principal’.
Botão Principal > Cor de fundo (passagem do rato)
Cor de fundo do ‘Botão Principal’ em transições com a passagem do rato.
Botão Secundário > Cor de texto
Cor do texto do ‘Botão Secundário’.
Botão Secundário > Cor de fundo
Cor de fundo do ‘Botão Secundário’.
Botão Secundário > Cor de fundo (passagem do rato)
Cor de fundo do ‘Botão Secundário’ em transições com a passagem do rato.
Cor dos preços
Cor utilizada para todos os elementos relacionados com um preço na loja, exceto quando tem um desconto visível.
Cor de desconto
Cor utilizada para todos os elementos relacionados com um desconto na loja.
Pode configurar um conjunto de famílias de tipos de letra para poupar tempo no processo de configuração de temas.

Ativar Conjunto de fontes
Se a opção estiver ativada, a sua loja utilizará os “Conjuntos de fontes” a partir dos quais poderá selecionar o conjunto a utilizar.
Conjunto de fontes (Tipos de letra do Google)
Escolha a combinação de fontes do Google (fonts.google.com) que pretende utilizar na loja.
Pode configurar fontes individualmente se não pretender utilizar a configuração de conjuntos de fontes.

Seleção de fontes individuais
Se a opção estiver ativada, pode selecionar manualmente os tipos de letra ‘Principal’ e ‘Secundário’ para a sua loja.
Fontes do Google - Tipo de letra principal
Montserrat (predefinição)
Escolha o Tipo de letra que será utilizado como o tipo de letra ‘Principal’ para a sua loja.
Fontes do Google - Tipo de letra secundário
Roboto Sans (predefinição)
Escolha o Tipo de letra que será utilizado como o tipo de letra ‘Secundário’ para a sua loja.
Escolha a versão do ‘Cabeçalho’ pretendida para a sua loja. Pode ver o aspeto e funcionalidade de cada versão na documentação do tema. (A versão 3 é a predefinição)
Versão 1

Versão 2

Versão 3

Versões do cabeçalho
Estamos atualizando o conteúdo
Pode haver diferenças entre o conteúdo do vídeo e a versão atual.
Largura do cabeçalho
Largura da grelha (Predefinição) - Largura do browser: a largura do ‘Cabeçalho’ ocupa a totalidade da largura do browser; Largura da grelha: a largura do ‘Cabeçalho’ é alinhada com a largura máxima da grelha da loja, que tem uma largura de cerca de 1300 px.
Cabeçalho fixo Se a opção estiver ativada (sugerido), o ‘Cabeçalho’ ficará fixo na parte superior do browser e seguirá o utilizador à medida que este navega pela loja. Se a opção estiver desativada, ficará sempre na parte superior da página.
Cor de fundo
Cor de fundo do ‘Cabeçalho’.
Cor do texto
Cor de todos os itens disponíveis no ‘Cabeçalho’, como títulos, textos, descrições, ligações, etc.
Logótipo no cabeçalho
Exemplo: o_seu_logotipo.svg ou o_seu_logotipo.png
Idealmente, o logótipo deve estar em formato .svg (vetor). Caso contrário, recomendamos que o carregue no formato .png (com transparência).

Logótipo no cabeçalho > Versão mobile
Exemplo: o_seu_logotipo.png
Opcional. O logótipo que é apresentado em dispositivos móveis tem uma largura inferior a 575 px. Se não for carregado, o ‘Logótipo no cabeçalho’ será apresentado para todos os dispositivos.
Ativar Item de início de sessão no cabeçalho
Permite-lhe apresentar ou ocultar o ícone ‘Iniciar sessão/Registar’ que abre o painel da barra lateral para que os clientes iniciem sessão ou se registem na sua loja.
Barra de navegação no cabeçalho > Cor de fundo
Cor de fundo para o menu da ‘Barra de navegação’, que está apenas visível e disponível na ‘Versão 3’ do Cabeçalho.
Barra de navegação no cabeçalho > Cor do conteúdo
Cor dos elementos e conteúdos na “Barra de navegação”, como links, textos, setas, etc.
Cabeçalho da barra de navegação > Ativar links de redes sociais
Se a opção estiver ativada, os links de “Redes sociais” estarão visíveis no menu da “Barra de navegação” à direita e, deste modo, após os itens do menu adicionados em “Navegação > Menu principal”.

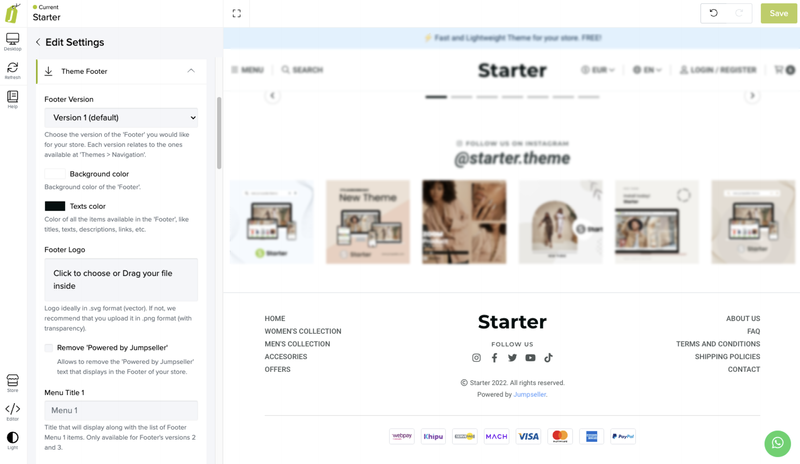
Versão do rodapé
Escolha a versão do Rodapé pretendida para a sua loja. Cada versão está relacionada com as versões disponíveis em ‘Temas > Navegação’.

Versão 1 (predefinição)

Versão 2

Versão 3
Estamos atualizando o conteúdo
Pode haver diferenças entre o conteúdo do vídeo e a versão atual.
Versões disponíveis: Versão 1 (predefinição), Versão 2 ou Versão 3
Cor de fundo
Cor de fundo do ‘Rodapé’.
Cor do texto
Cor de todos os itens disponíveis no ‘Rodapé’, como títulos, textos, descrições, ligações, etc.
Logótipo no rodapé
Example: o_seu_logotipo.png
Idealmente, o logótipo deve estar em formato .svg (vetor). Caso contrário, recomendamos que o carregue no formato .png (com transparência).
Remover ‘Powered by Jumpseller’
Permite-lhe remover o texto “Powered by Jumpseller” que é apresentado no rodapé da sua loja.
Título Menu 1
Título que será exibido juntamente com a lista de itens do Menu Footer 1. Disponível apenas para as versões 2 e 3 do Footer.
Título Menu 2
Título que será exibido juntamente com a lista de itens do Menu Footer 2. Disponível apenas para as versões 2 e 3 do Footer.
Ativar redes sociais
Permite-lhe apresentar/ocultar a lista de redes sociais da loja no rodapé.
Título das redes sociais
“Siga-nos” Título que será apresentado juntamente com a lista de Redes sociais.
Ativar as Informações de contacto
Permite-lhe apresentar/ocultar a lista de detalhes de Informações de contacto da loja no ‘Rodapé’. Apenas disponível para as versões 2 e 3 do Rodapé.
Título de Informações de contacto
“Contacte-nos” ´Título que será apresentado juntamente com a lista de detalhes de Informações de contacto.
Ativar a Newsletter (com o Mailchimp) Permite-lhe apresentar/ocultar a secção Newsletter no Rodapé. Apenas disponível na “versão 3 do rodapé”. Visite este link para saber como configurar esta seção.

Para utilizar as funcionalidades da newsletter, tem de criar uma conta no Mailchimp e utilizar os dados a partir dessa ferramenta.
Título da Newsletter
“Subscreva a nossa Newsletter” Título que será apresentado na secção Newsletter do Rodapé.
Descrição da Newsletter
Descrição que aparece após o título da secção.
URL da Newsletter
Obrigatório. URL do ‘Formulário do Mailchimp’ ao qual os assinantes vão aderir.
Número de ID do público
Obrigatório. Isto é um código alfanumérico que tem de ser incluído, de modo a evitar que e-mails de bots/spam subscrevam a sua conta do Mailchimp.
Aviso da Newsletter
Texto que é apresentado debaixo do formulário da Newsletter. Isto é útil para informar os clientes de quem aceitam os termos antes de subscreverem.
Campo da Newsletter - Texto
O seu e-mail aqui
Texto que é apresentado no campo no qual os clientes irão escrever o respetivo e-mail.
Campo da Newsletter - Cor do texto
Cor do texto no interior do campo onde os clientes irão escrever os respetivos e-mails.
Campo da Newsletter - Fundo
Cor de fundo do campo onde os clientes irão escrever os respetivos e-mails.
Botão da Newsletter - Texto
Subscreva
Texto que é apresentado no botão do formulário.
Botão da Newsletter - Cor de texto
Cor do texto do botão do formulário da Newsletter.
Botão da Newsletter - Fundo
Cor de fundo do botão do formulário da Newsletter.

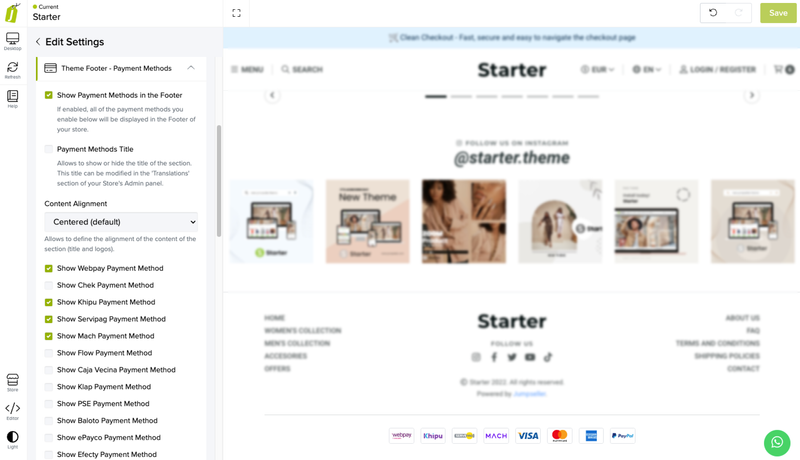
Se a opção estiver ativada, todos os métodos de pagamento que ativar serão apresentados no Rodapé da sua loja.

Permite-lhe colocar qualquer código personalizado necessário no final da tag ‘<head>’ ou ‘<body>’ da sua loja. Isto é útil para plug-ins e/ou ferramentas que pretenda instalar.
Esta barra lateral está visível em dispositivos móveis e quando utilizar a versão 2 do cabeçalho. Pode configurar as cores, o logótipo e as informações.

Alinhamento da barra lateral
Como os elementos da barra lateral estarão alinhados: à esquerda ou centrados.
Logótipo do menu da barra lateral
Pode carregar um Logótipo que é apresentado na parte superior da Barra lateral.
Ativar redes sociais
Ative ícones de Redes sociais por baixo do menu principal no interior do Menu da barra lateral.
Redes sociais - Título
Título da secção ‘Redes sociais’.
Ativar menu secundário
Ativa o ‘Menu secundário’ que está disponível para utilizar em ‘Temas > Navegação > Menu secundário’.
Menu secundário - Título
Título da secção ‘Menu secundário’.
Ativar as Informações de contacto
Permite-lhe apresentar a lista de detalhes das ‘Informações de contacto’ disponíveis em ‘Temas > Editor visual > Editar configurações > Informações sobre a loja’ como e-mail, telefone, etc.
Informações de contacto - Título
Título da secção ‘Informações de contacto’.
Sidebar Primary Color
Color of texts and links for sidebar navigation.
Sidebar Secondary Color
Color of border and backgrounds of active sub-items.
Sidebar Background Color
Background color for sidebar navigation.
Adicione um botão do WhatsApp à sua página inicial e de produtos para que os seus clientes entrem em contacto consigo.
Ativar o botão do WhatsApp
Ativa um botão do WhatsApp que segue os utilizadores à medida que navegam na loja. Recomendamos que não ative esta funcionalidade se for utilizar um plug-in ou integração que também apresentará um botão.

Ativar na Página de produto
Permite-lhe apresentar um botão do WhatsApp na mensagem que será apresentada para produtos que tenham o estado ‘Não disponível’ ou ‘Esgotado’. Este botão será apresentado debaixo do botão ‘Contacte-nos’, se este também estiver ativado. Para que este botão funcione, tem de adicionar o seu número do WhatsApp em ‘Definições > Geral > Redes sociais’.
Posição do botão do WhatsApp
Permite-lhe selecionar a posição do botão do WhatsApp, que será num dos cantos da loja.
Botão do WhatsApp > Cor de fundo
Cor de fundo do “Botão do WhatsApp”.
Botão do WhatsApp > Cor de fundo (passagem do rato)
Cor de fundo para o Botão do WhatsApp em estado de transição com a passagem do rato.
Botão do WhatsApp > Cor de ícone
Cor do ícone (logótipo) para o botão do WhatsApp.
Se a sua loja utilizar mais de uma moeda ou pretender mostrar o valor dos seus produtos noutras moedas, pode ativar esta função. Tem de ter uma conta do ‘Open Exchange Rates’ para que isto funcione. Pode ler mais aqui

Ativar moedas adicionais
Ativa a funcionalidade para apresentar moedas diferentes na sua loja. Nota: os clientes irão pagar na moeda que definiu em ‘Definições > Geral’.
Lista de moedas adicionais
Permite-lhe adicionar moedas diferentes para a sua loja, como USD, EUR, etc. Adicione os códigos de 3 letras para cada moeda que pretende apresentar, separados por uma vírgula (,).

Ativar notificações Adicionar ao carrinho
Se a opção estiver ativada, será apresentada uma mensagem no lado direito do browser para notificar os clientes relativamente à adição de um produto ao carrinho.
Cor de fundo de notificações
Cor de fundo de notificações.
Cor de texto de notificações
Cor do texto para notificações.
Posição da notificação
Permite-lhe selecionar se a notificação será apresentada na ‘parte superior’ ou ‘parte inferior’ do browser, ao lado direito.
Adicione uma barra com informações ou promoções no início da sua loja. Pode configurar a quantidade de slides, cor da barra e texto.

Ativar no Processo de compras
Escolha onde a barra de informações será exibida.
Ativar a posição fixa
Se a opção estiver ativada, o ‘slider’ ficará fixo na parte superior do browser e antes do Cabeçalho, em desktop. Se a opção estiver desativada, o ‘slider’ não ficará fixo e será colocado entre o Cabeçalho o conteúdo da loja. Isto será a predefinição e também é compatível com dispositivos móveis.
Cor de fundo
Cor de fundo do slider.
Cor do texto
Cor dos textos e links do slider.
Ordem dos slides
1,2,3,4
Permite-lhe reordenar os ‘slides’ sem ter de copiar/colar informações de um campo para outro.
Velocidade do Slider
4 segundos (predefinição)
Tempo que demora a passar de um “slide” para o seguinte, em segundos.
Ativar slide 1
Slide 1 - Texto da ligação
Texto que será apresentado na ligação.
Ativar Slide 2
Slide 2 - Texto da ligação
Texto que será apresentado na ligação.
Ativar Slide 3
Slide 3 - Texto da ligação
Texto que será apresentado na ligação.
Ativar Slide 4
Slide 4 - Texto da ligação
Texto que será apresentado na ligação.
Aqui, pode configurar opções para carrosséis na Página Categoria. Se tiver subcategorias, irá apresentar mais carrosséis.

Limite de produtos
Limite a quantidade de produtos que os carrosséis irão exibir.
Ativar a reprodução automática
Se ativados, os produtos passarão automaticamente de um para o outro com base na velocidade definida na opção ‘Velocidade do carrossel’.
Velocidade do carrossel
Tempo que leva para passar de um ‘Produto’ para o próximo, em segundos.
Ativar setas
Exibe setas ‘seguinte’ e ‘anterior’ para os clientes navegarem entre os produtos.
Ativar pontos
Exibe pontos de navegação para os clientes navegarem e escolherem produtos para ver.
Aqui, pode configurar como os seus blocos de produtos serão apresentados em toda a loja.


Aqui, pode configurar a opção de apresentação breadcrumbs, bem como o alinhamento das informações de produto, marca do produto, SKU do produto, stock, cores, botão de contacto e muito mais.
Acrescente um zoom à sua página de produtos e defina também o tipo de zoom, texto de descrição, opção de reprodução automática, estilo de cantos de imagens.



Lembre-se de adicionar seus campos personalizados na página do produto do seu painel de administração
Adicione informações relevantes sobre os seus produtos, incluindo características, períodos de envio ou garantias. Estas informações podem ser apresentadas num formato minimalista.

Configure a sua página de contacto aqui. Pode modificar cores, adicionar o seu endereço ou redes sociais. Também pode apresentar um mapa do Google Maps. Estas informações têm origem nas definições gerais do tema.

Aqui pode adicionar ou modificar texto nas páginas do início de sessão ou registo.

Se pretende utilizar a componente de Blog, tem de configurar a categoria dos seus artigos aqui. Lembre-se de excluir determinadas categorias das suas páginas de conteúdo, por exemplo, Sobre nós ou Termos e Condições. Utilize apenas as categorias para conteúdos relacionados com o seu blog.

Estamos atualizando o conteúdo
Pode haver diferenças entre o conteúdo do vídeo e a versão atual.
Cor do conteúdo
Cor para o Subtítulo, Título e Descrição do ‘slide’.
Cor de texto do botão
Cor do texto que é apresentado no interior do botão do ‘slide’.
Cor de fundo do botão
Cor de fundo do botão do formulário do ‘slide’.
Imagem (desktop) Texto Alternativo
Imagem para desktop e tablets com uma largura mínima sugerida de 1600 px e no formato .jpg.
Imagem (mobile) Texto Alternativo
Imagem para dispositivos móveis com uma largura máxima de 575 px e no formato .jpg.
Alinhamento de conteúdo
Selecione à Direita, Centro ou Esquerda
Posição (ou alinhamento) do conteúdo do “slide” (subtítulo, título, descrição e botão). Para dispositivos móveis, o conteúdo estará alinhado ao centro por predefinição.
*Subtítulo
Insira o texto do subtítulo
Subtítulo do ‘slide’. Apenas necessário se o ‘Tipo de slide’ for ‘Imagem + Texto’.
Título
Insira o título
Título do ‘slide’. Apenas necessário se o ‘slide’ for ‘Imagem + Texto’.
Descrição
Descrição do ‘slide’.
Apenas necessário se o ‘slide’ for ‘Imagem + Texto’.
Ativar a ligação (botão)
Apresenta um botão que funciona como uma ligação.
Link
Página para onde os clientes serão encaminhados ao clicar. Isto pode ser uma página, categoria ou mesmo um produto.
Texto do link
Ver mais
Texto que será apresentado no interior do link (botão). Deve ser breve, direto e apelativo.
Seta Ativar link
Apresenta uma seta para a direita no interior da ligação (botão).
Este componente permite apresentar informações importantes relacionadas com a sua loja.
Configure o número de ‘blocos’ que será apresentado em dispositivos de desktop. Para tablets, será sempre 2 e para dispositivos móveis apenas 1.
Pode alterar a margem, as cores e os ícones.
Estamos atualizando o conteúdo
Pode haver diferenças entre o conteúdo do vídeo e a versão atual.
Apresente os seus produtos em destaque numa grelha ou em formato carrossel. Pode adicionar um título, uma descrição e uma ligação a uma categoria.
Estamos atualizando o conteúdo
Pode haver diferenças entre o conteúdo do vídeo e a versão atual.
Se tiver um blog na sua loja, a componente de blog irá ajudar a apresentar o conteúdo de forma mais apelativa. Pode apresentar o conteúdo através de uma grelha, vários carrosséis ou um único carrossel. Pode configurar a velocidade do carrossel ou adicionar um título, um subtítulo, uma descrição e uma ligação ao seu conteúdo. Também pode alterar a margem, o enchimento e as cores.
Estamos atualizando o conteúdo
Pode haver diferenças entre o conteúdo do vídeo e a versão atual.
A finalidade deste componente consiste em permitir adicionar vídeos do YouTube ou Vimeo de forma simples. Para fazê-lo, tem de utilizar o código incorporado criado por estas plataformas. Torne-o mais apelativo ao adicionar uma imagem como um título e uma descrição, convidando os utilizadores a dar uma vista de olhos ao seu conteúdo.
Estamos atualizando o conteúdo
Pode haver diferenças entre o conteúdo do vídeo e a versão atual.
Sugerimos que otimize as imagens antes de as carregar. Para fazê-lo, pode utilizar ferramentas como https://tinypng.com ou https://compressjpeg.com/.
Experimente grátis durante 14 dias. Não é necessário cartão de crédito.